이번에는 React의 복합 컴포넌트를 알아보자.
복합 컴포넌트
기본적인 흐름으로, React는 부모 컴포넌트가 자식 컴포넌트에게 단방향으로 전달한다. 먼저 컴포넌트 간의 데이터 전달 방법인 Props와 State에 대한 이해가 필요하다.
Props와 State
Props(속성) : 컴포넌트를 구성하는 역할. React의 강점인 컴포넌트를 원하는 대로 조합하고 재사용이 가능한 이유. 부모 컴포넌트가 전달하며 자식은 변경할 수 없다.(Immutable)
State(상태) : 컴포넌트에서 쓰는 역할로 컴포넌트 간 상호작용이 가능하다. State가 변경되면 수명 주기에 따라 이벤트 트리거가 감지하고, 부모 컴포넌트가 다시 Rendering된다. 주로 사용자 이벤트가 이에 해당한다.
아마 글만 봐서는 어떤 의미인지 이해가 가지 않을 것이다. 그래서 두 가지의 예를 준비했다.
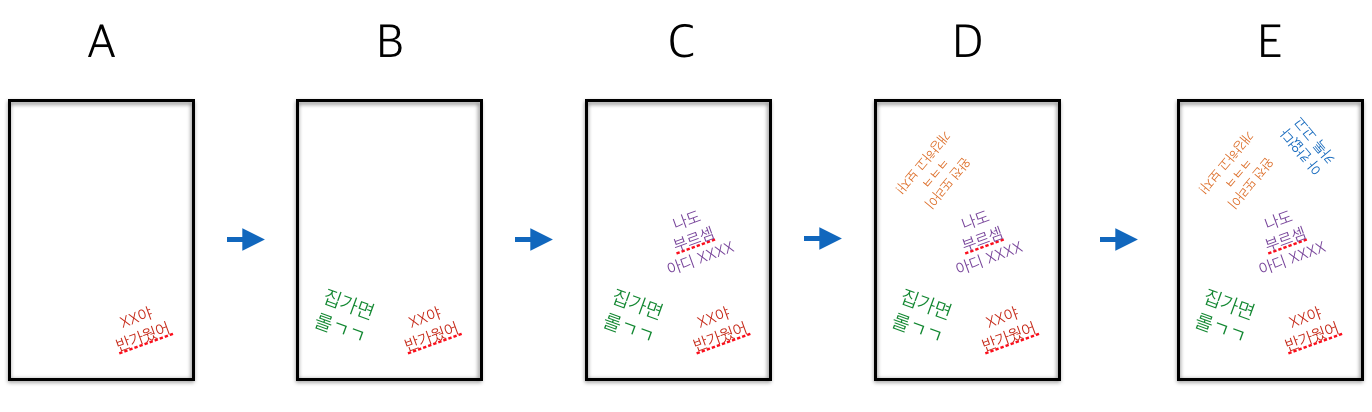
어떤 그룹이건, 처음 들어온 신입들 간의 단합을 위해 행하는 많은 이벤트가 있다. 그 중 롤링페이퍼를 모르는 사람은 없을 것이다.

A가 E에게 전달하는 과정을 보자. A가 할 말을 쓰고, B가 이어받아 할 말을 쓴다. 이때, B는 A가 쓴 것을 수정할 수 없다. 이는 C, D, E도 마찬가지다.
하지만 이는 롤링페이퍼의 본질을 생각했을 때, 이상하지 않고 오히려 당연하다. 그렇기 때문에 여러 사람의 솔직한 메시지를 담을 수 있고, 의미있기 때문이다.
이는 React에서의 부모 컴포넌트에서 자식 컴포넌트로 전달하는 개념을 보여준다. 하지만 기능적인 면에서의 설명으로는 부족하다. 다음 그림을 보자

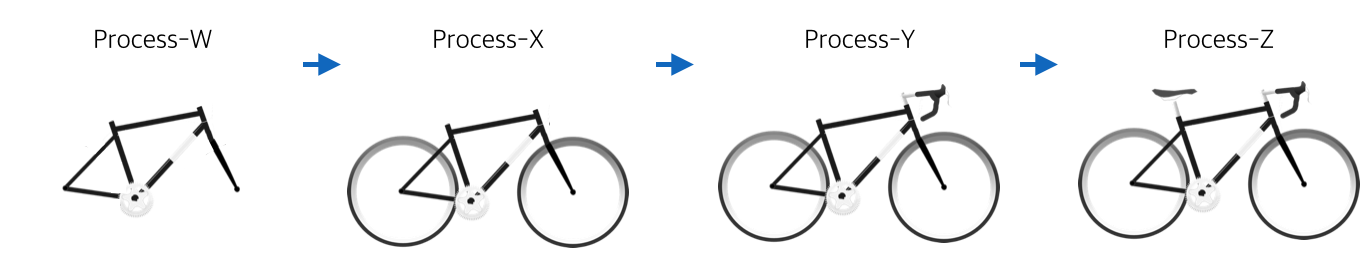
자전거 조립공장에서의 프로세스로 생각해보자. (실제공정과 다를 수 있다.)
1. Process-W에서는 '메인프레임을 튼튼하게 만드는 것'이 목표이다.
2. 다음 공정 Process-X에서는 '메인프레임에 바퀴를 잘 굴러가도록 연결하는 것'이 목표이다.
3. 그 다음 공정인 Process-Y에서는 핸들을 메인프레임에 연결하고, 방향 전환과 정지가 잘 되는 것(물론 현재 예제는 픽시 자전거라 브레이크가 없다.)이 목표이다
4. 마지막 공정은 사용자가 편안함과 안정감을 느끼도록 안장을 연결하는 것이 목표이다.
Process들의 기능적 역할에 집중해서 보면, 다른 Process의 일은 전혀 신경쓰지 않고 있다. React 또한, 이와 같이 각 컴포넌트별로 기능적인 공정을 완전히 분리할 수 있다. 이로써 기능적인 설명까지 마쳤다.
이렇게 전달하는 Props와 State로 인해, 부모 컴포넌트는 자식 컴포넌트에게 전달만 하지만 상태 변화에 대한 트리거가 있기 때문에, 컴포넌트별로 기능적인 수행이 가능하다.
이 상태 변화에 대한 트리거를 알기 위해서는 수명 주기에 대한 이해가 필요하다.
수명 주기(Lifecycle)
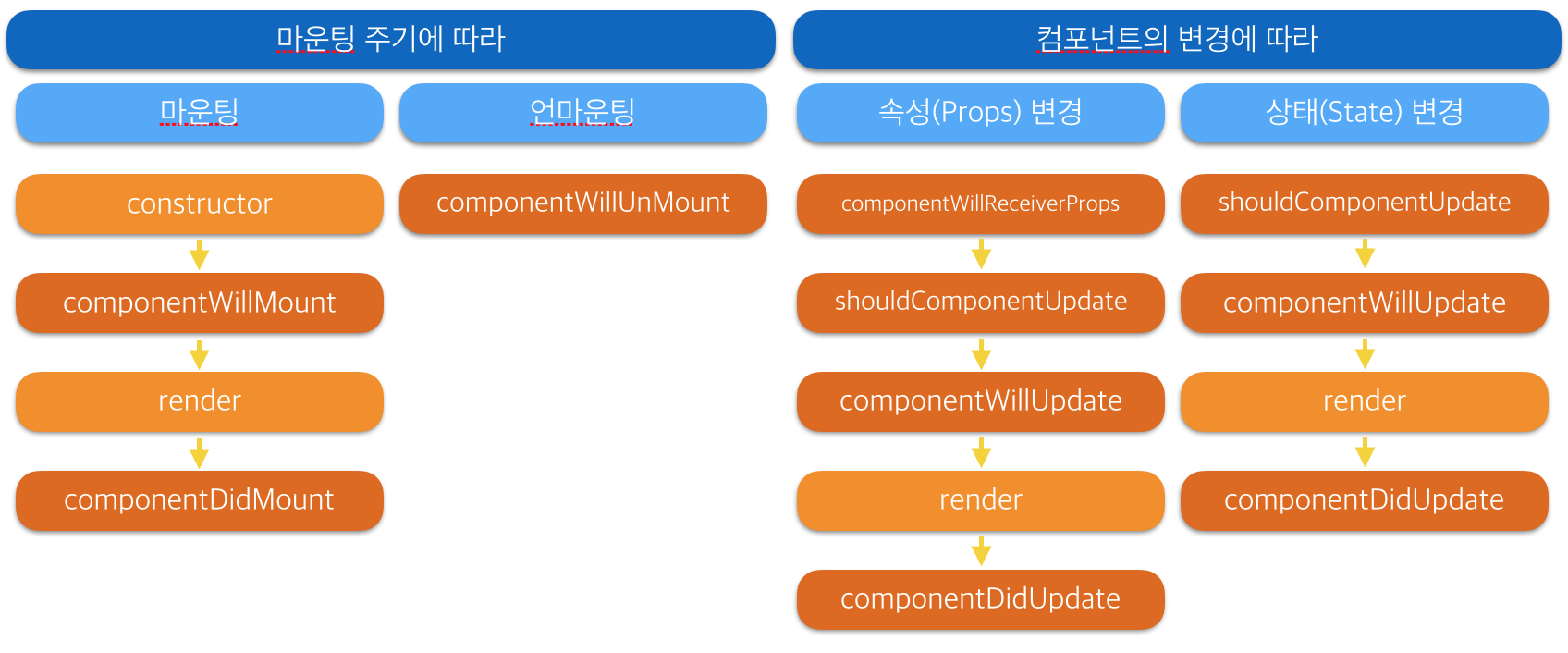
컴포넌트는 다음과 같은 분류로 수명 주기가 나눠진다.

마운팅
componentWillMount : 렌더링 직전 호출되기 때문에 render() 함수 이전에 필요한 작업이 있을 때 사용한다. componentDidMount : 렌더링 이후 단 한번 호출된다. 렌더링 이후이므로, 상태 변환이 일어나면 업데이트가 반영된다.
언마운팅
componentWillUnMount : 컴포넌트 자체가 해당 DOM에서 제거되기 전에 호출된다.
속성 변경
componentWillReceiveProps : 컴포넌트가 새로운 속성을 받을 때 호출된다. shouldComponentUpdate : 특수한 함수이며, 해당 컴포넌트의 렌더링을 생략할 수 있다. 이후 포스팅에서 성능 분석과 함께 서술하겠다. componentWillUpdate : 속성, 혹은 상태 변경 정보를 수신한 뒤, 렌더링 직전에 호출된다. 새로운 상태 변경은 허용하지 않는다. componentDidUpdate : 업데이트가 DOM에 반영된 후 호출된다. (렌더링 이후)
상태 변경은 속성 변경과 거의 유사한 수명주기 메서드 호출 흐름을 가지므로 설명하지 않았다.
이 수명 주기에 대한 명확한 이해는 코드와 함께 하는 것이 편할 것이며, 다음 포스팅에서 계속 하겠다.

Comments