이번에는 복합컴포넌트를, 코드를 통해 알아보겠다.
디렉토리 구조는 다음과 같다
(project_name)
└ (app)
└ App.js
└ Hello.js
└ index.html
└ package.json
└ webpack.config.js
먼저 설정 파일들이다.
package.json
{
"name": "first_react_comp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node_modules/.bin/webpack-dev-server --progress --hot --host 0.0.0.0"
},
"author": "refgjin",
"license": "ISC",
"devDependencies":{
"babel-core" : "^5.8.*",
"babel-loader" : "^5.3.*",
"webpack" : "^1.12.*",
"webpack-dev-server" : "^1.10.*"
},
"dependencies": {
"react" : "^0.13.*"
}
}
webpack.config.js
module.exports = {
entry : [
'./app/App.js'
],
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [{
test: /\.jsx?$/,
loader: 'babel'
}]
}
};
다음으로 index.html이다.
root를 id로 가지는 div객체를 선언하여,
react 컴포넌트가 그려질 위치를 지정한다.
또한,babel을 통해 통합될 javascript 파일 bundle.js도 참조한다.
<!DOCTYPE html>
<html>
<head>
<title>First React Component</title>
</head>
<body>
<div id="root"></div>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>
App.js이다.
단순히 Hello 컴포넌트에서 넘어오는 값을 받아 그려주는 역할을 한다.
import React from 'react';
import Hello from './Hello';
React.render(<Hello />, document.getElementById("root")); 다음과 같이 const를 사용하기도 한다.
import React from 'react';
import Hello from './Hello';
const root = document.getElementById("root")
React.render(<Hello />, root); 다음으로 Hello.js이다.
import React from 'react';
// Parent Component
class Hello extends React.Component {
render() {
return (
<ul>
<Guy name="John" />
<Guy name="Smith" />
<Guy name="Anna" />
</ul>
);
}
}
// Child Component
class Guy extends React.Component {
render() {
return (
<li>
Hello, {this.props.name} !
</li>
);
}
}
export default Hello;Hello 컴포넌트는 Guy 컴포넌트를 그려주며,
Guy 컴포넌트는 부모 컴포넌트인 Hello에게 이름 props을 전달받아 출력한다.
이번처럼, 다른 파일에서 App.js가 참조하는 경우, Hello.js에서 반드시 참조파일을 export 해주어야 참조가 가능하다.

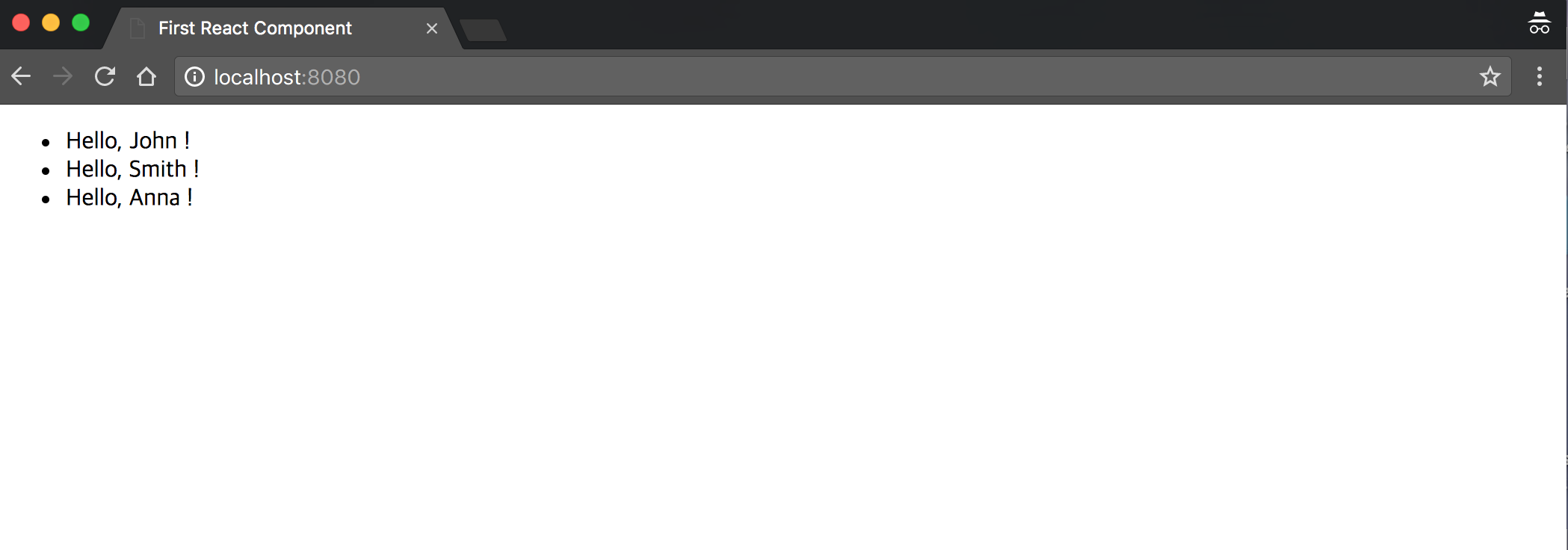
정상적으로 작동한다면, 위와 같은 화면으로 확인 가능하다.

Comments