이번 세번째 포스트, react의 복합 컴포넌트와 수명주기[3]는 수명주기에 대한 포스팅이다.
첫번째 포스팅에서 언급했던 개념을 다시 가져오고, 각각에 대한 예제를 보겠다.
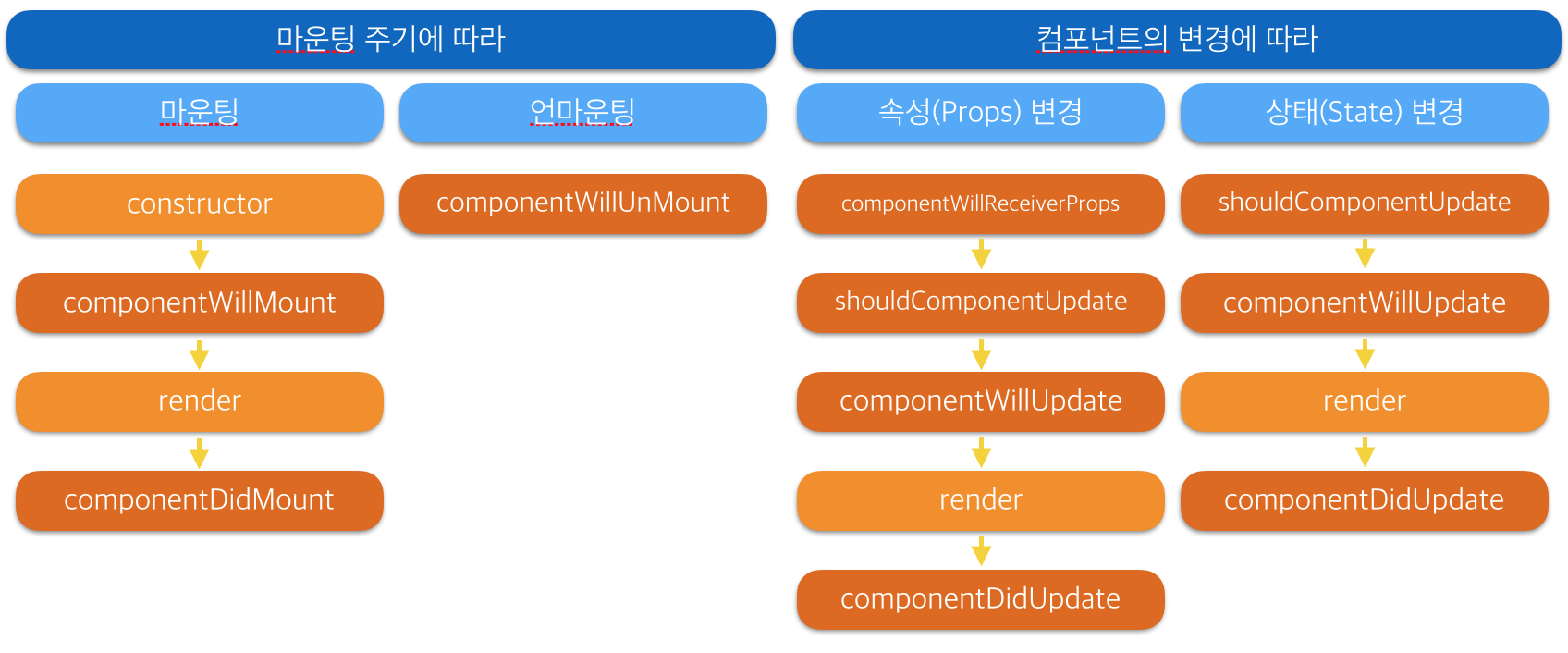
수명 주기(Lifecycle)의 구성 컴포넌트

마운팅
먼저 마운팅이 무엇이고 언제 호출되는가?에 대해 알아보자. (참고원문, 좀 더 정확한 이해를 원한다면 원문 참조.)
코드(두번째 포스팅의 코드 참조)를 보자.
//App.js
import React from 'react';
import Hello from './Hello';
React.render(<Hello />, document.getElementById("root")); 기본 react 컴포넌트와 ‘./Hello’ 디렉토리의 Hello 클래스를 참조한다.
그리고 React.render(…) 부분을 쪼개어 보면 다음과 같다.
// ... 생략
let hello = React.createElement(Hello);
// ... 생략#1 라인에서, hello는 Hello 컴포넌트를 React 타입으로 불러온다.
이 hello는 실제로는 어디에도 존재하지 않는데, 이는 React의 노드 자체가
DOM 엘리먼트가 아니며 실제 DOM 트리로 동작하는 것도 아니기 때문에 가능하다.
그렇다면 어떻게 접근을 할까?
당신은 해당 Document의 React 엘리먼트를 마운트(mount)하면서 DOM 노드를
적절하게 관리해주는 Component Life Cycle를 작동시키는 것이다.
// ... 생략
React.render(hello, document.getElementById("root")); // #2마운팅 된 이 시점부터는 hello가 단지 React node인 것만이 아니라,
해당 Document에서 DOM 노드와 연관된 첫번째 컴포넌트가 되는 것이다.
그래서 이제부터 당신은 실제 DOM 노드가 어디에 있건 접근할 수 있으며
다른 DOM 엘리먼트와 상호작용을 하도록 할 수 있다.
길이나 너비, 기타 다른 스타일 적용, 혹은 jQuery를 통과하는 기타 등등의 작업들 말이다.
마운팅은 이러한 개념에서의 최초 지점으로 이해하면 될 것이다.
마운팅의 함수
constructor : 기본 클래스 생성자. 보통 현재 컴포넌트의 state를 정의하는데 쓰인다.
componentWillMount : 렌더링 직전 호출되기 때문에 render() 함수 이전에 필요한 작업이 있을 때 사용한다.
render : 현재 컴포넌트를 그리는 작업. setState가 일어나면 속하는 컴포넌트는 trigger에 의해 자동으로 다시 호출된다.
componentDidMount : 렌더링 이후 단 한번 호출된다. 렌더링 이후이므로, 상태 변환이 일어나면 업데이트가 반영된다.
자, 마운팅 이후에 쓰이는 lifecycle에 속하는 함수들이다.
constructor는 해당 컴포넌트에 전역적으로 쓰이는 state(상태, 멤버 변수로 이해하면 쉽다)를 지정하는 함수이다.
(이 state가 하위 컴포넌트에 전달되면 props(속성)가 된다)
그리고 render는 해당 컴포넌트가 재호출될때마다 다시 동작하는 renderer이다.
이 두 가지 흐름은 state(상태)와 props(속성)에 대해 인지하고 있다면,
직관적으로 이해될 것이므로 자세한 설명을 생략한다.
설명이 필요한 부분은 componentWillMount와 componentDidMount이다.
componentWillMount은 마운팅 cycle 안에서 constructor(생성자) 호출 이후,
render 호출 이전에 단 한번 호출되는 함수이다.
주로 rendering 전의 사전 작업을 위해 쓰이지만,
실제로 대부분의 초기 작업은 constructor에서 하기 때문에 많이 쓰이지는 않는다고.
rendering 이전이므로, setState()를 이용해 state 변수를 변경하더라도
render()가 업데이트 되지는 않는다.ㅇ합
componentDidMount는 render 이후에 단 한번 호출되는 함수이다.
그렇기 때문에 render 직후 진행해야하는 작업들(fetch() 등을 이용한 API 콜로 데이터를 받아오는 등)
이 존재하는 경우에 사용된다. render 이후이므로, state가 변경된다면
render()가 업데이트된다.
여기까지가 마운팅에 대한 첫번째 cycle이며, 이후에는 부모 컴포넌트의 props 변경이나
본 컴포넌트에서 사용자 이벤트로 인한 state 변경에 대해 render()가
계속해서 재호출되는 구조이다.
언마운팅
언마운팅은 마운팅과 반대로 생각하면 된다.
즉, React 엘리먼트를 실제 DOM(해당 Document)에서 제거하는 것이다.
유저나 부모 컴포넌트가 삭제요청한 컴포넌트가 사라질때로 보면 된다.
언마운팅의 함수
componentWillUnMount : 컴포넌트 자체가 해당 DOM에서 제거되기 전에 호출된다.
언마운팅 될때의 함수는 componentWillUnMount 단 한가지이다.
즉, 해당 컴포넌트가 사라지기 전에 해야하는 작업이 있는 경우 이용하는 함수이며,
이에 대한 동작은 이 곳의 예제를 실행해보면 이해가 쉬울 것이다.

Comments