React.js는 페이스북에서 개발된 고성능 javascript 엔진이다.
왜 다들 React를 찾는지, 같이 시작해보자
React.js
React는 Single page application으로, 상황에 따라 자바스크립트와 XML을 이용하여 컴포넌트 단위 개발을 할 수 있다. 이러한 강력한 조합 기반은 고성능의 반응형 UI 렌더링을 할 수 있는 React 특유의 장점을 뒷받침한다.
아마 이 정의가 쉽게 이해되지 않을 것이다.
빠른 이해를 돕기 위해 간단한 코드를 작성해보자.
(시작하기 전에, react.js는 node.js와 npm을 통해 많은 작업을 한다. node.js에서 다운로드 및 설치를 하자.)
다음은 프로젝트를 생성하기 위한 간략한 구조이다.
(project_name)
└ (app)
└ App.js
└ index.html
└ package.json
└ webpack.config.js
위와 같은 디렉토리 구조와 파일은 만든 뒤, 다음 소스들을 순서대로 입력한다.
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<title>Hello, World!</title>
</head>
<body>
<div id="main"></div>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>
<!-- package.json -->
{
"name" : "project_name",
"version" : "X.X.X",
"description" : "project_description",
"author" : "your_name",
"devDependencies" : {
"babel-core" : "^5.8.*",
"babel-loader" : "^5.3.*",
"webpack" : "^1.12.*",
"webpack-dev-server" : "^1.10.*"
},
"dependencies" : {
"react" : "^0.13.*"
}
}
<!-- App.js -->
import React from 'react';
class Hello extends React.Component {
render() {
return (
<h1>Welcome to React World</h1>
);
}
}
React.render(<Hello />, document.getElementById('main'));이 모든 소스코드를 입력했다면, 다음 명령어 한 줄에 webpack과 babel, React 환경이 한꺼번에 설치될 것이다.
$ npm install


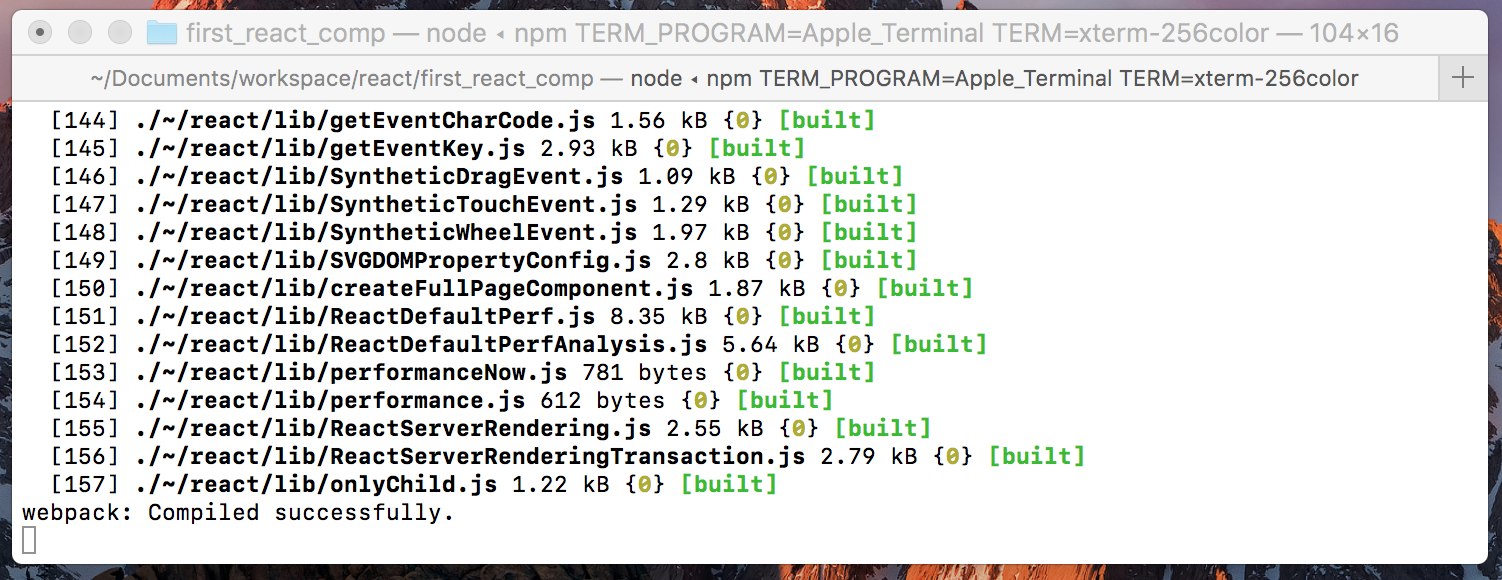
성공적으로 실행이 된다면, 터미널에는 위와 같이 webpack : Compiled successfully 메시지가 나올 것이다.
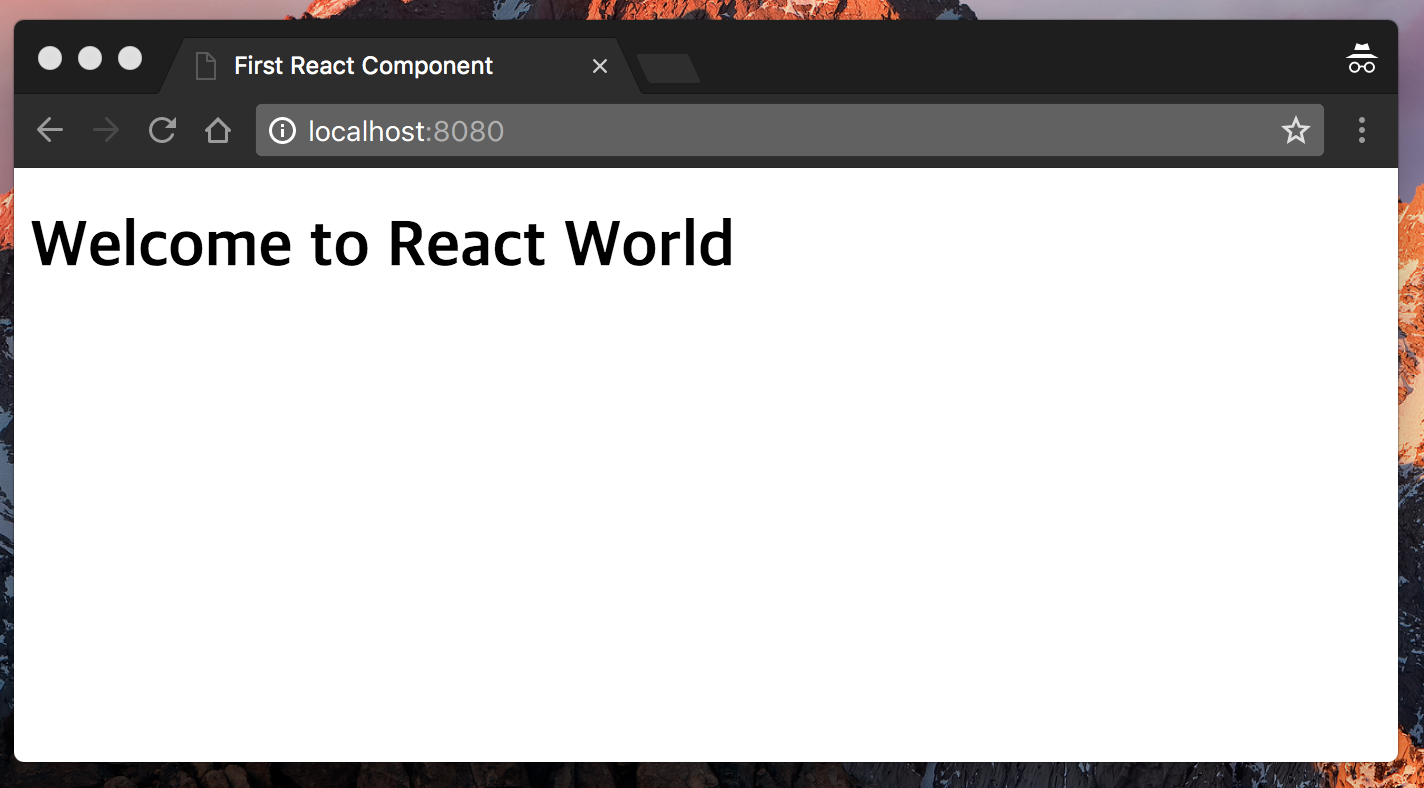
이제 웹브라우저를 통해 확인해보자. 기본 설정 포트는 8080으로 다음과 같이 확인할 수 있을 것이다.

지금까지 최소한의 기본적인 React 앱을 구성해봤다.
다음 포스팅에서는 컴포넌트의 수명주기와 가상 DOM 개념을 통해, React가 복잡한 컴포넌트 구성에 대해 어떻게 효율적으로 작동하는지 알아보겠다.

Comments